Shop face makeup
Beauty beyond clean
Beauty beyond clean


We don’t just have a “clean” section of our store. Every product we offer has been meticulously vetted to meet The Credo Clean Standard™.
More than just a free-from list, Credo Clean means we ask about the sourcing and manufacturing of ingredients, as well as potential safety, environmental, and ethical concerns.
New arrivals
Check out the latest clean beauty products to make the cut at Credo Beauty.
Shop all
All In Glow Prep + Set Duo
Westman Atelier Clean Glow Trio I
Westman Atelier Clean Glow Trio II
Glowy Bestsellers Starter Kit
No.04 Bois de Balincourt Body Oil
Les Étoiles Edition
Dirty Vanilla Candle
No.04 Bois de Balincourt Eau de Parfum Gift Set
Clean & Bright Kit
Lip Drip Cookie Butter Gloss Duo
Brightwave Vitamin C Face & Eye Duo
Color Ways Multi-Stick Set
The Wet Set: Undressed Duo
Undaria Body Bestsellers
The Hand Retinol - Repair Treatment with 0.25% Pure Retinol + 5% AHA
Flyk Trick Mascara
Baseline PH-Balancing Deodorant
Deluxe Glow Kit
Alpine Rich Cream
Bonne Nuit™ BioPeptide Renewal Overnight Cream
Supermatcha Body Lotion+
All Star Anti-Chafe Stick
The Advanced Eye Response Complex Eye Cream
FAIRY TALES Rollerball Eau de Parfum Gift Set
Ceramide Multi-Balm Duo
Super Peptide & Ghostberry Barrier Repair Cream
Skin Hero Bakuchiol + Calendula Bio-Retinol Serum
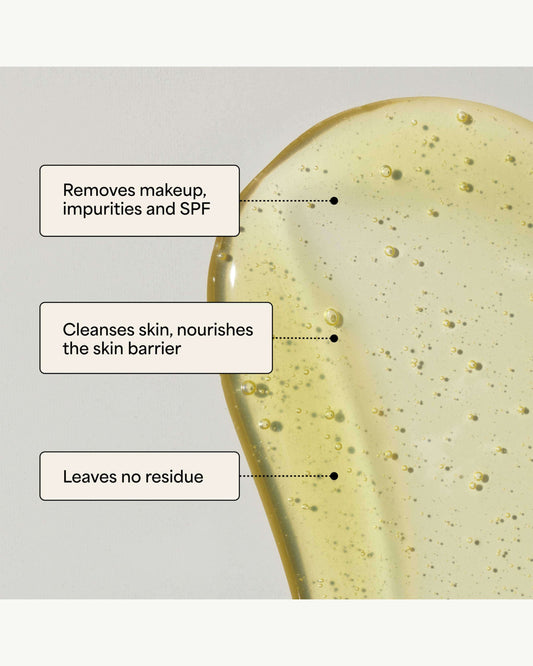
Starnectar Barrier Protect Marshmallow Jelly Cleanser
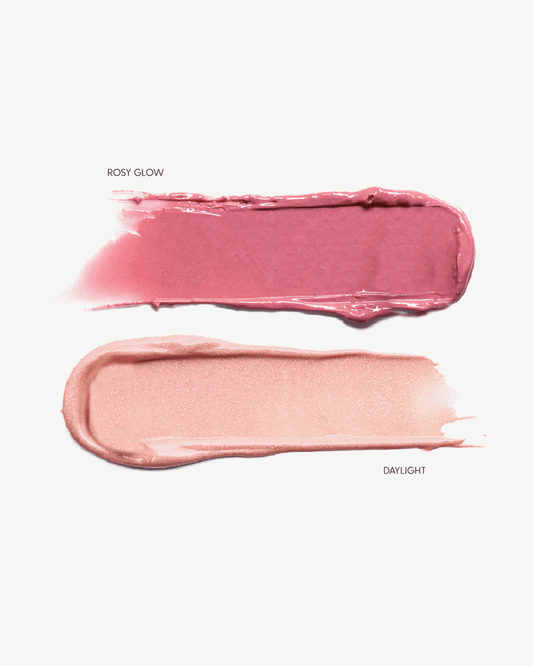
Legendary Serum Lipstick
Cruise Liner Eye Pencil
At-Home Facialist Peel
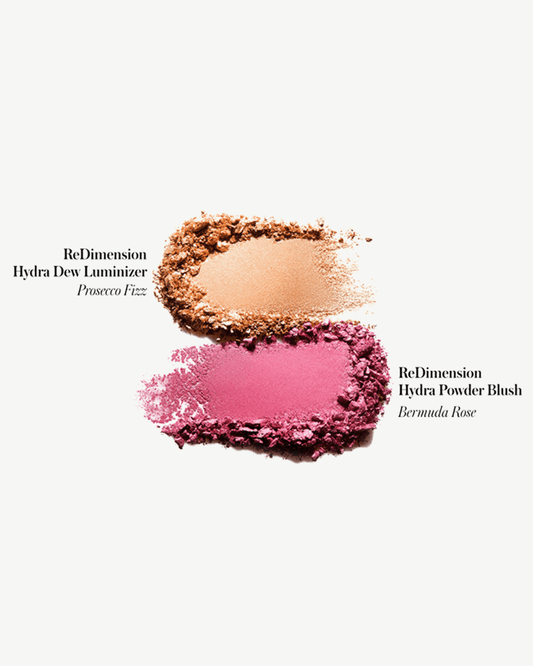
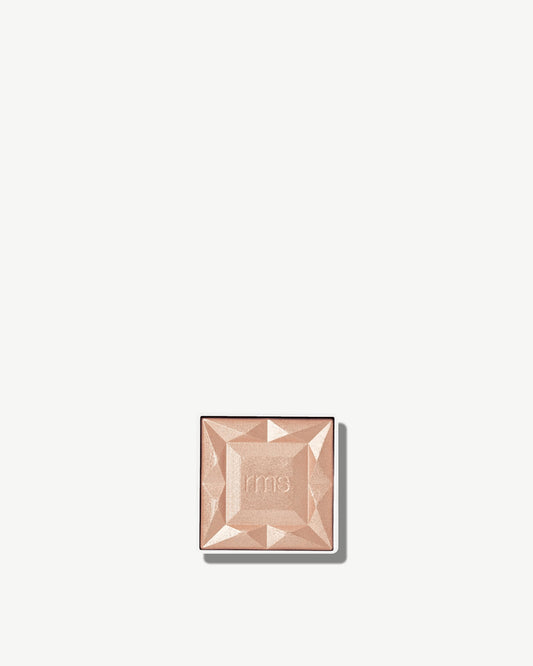
ReDimension Hydra Dew Luminizer Refill
Undressed Eyeshadow Palette
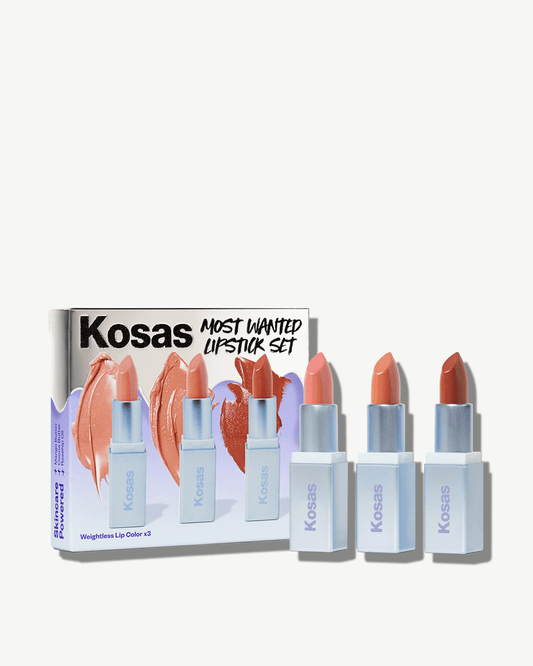
Most Wanted Lipstick
Cactus Shower Gel - Dulce De Cuerpo
Cactus Cream - Dulce De Cuerpo
Menace Eau de Parfum
Skin Food Ultra-Light Dry Oil
Levitation Lash Lifting + Lengthening Mascara
All products we offer meet the Credo Clean Standard™
Learn MoreHello Silver Lake
Visit our newest store on Sunset Blvd or see it all for yourself at your nearest location.
Find a storeCredo Journal
browse by category

澳洲幸运5最新开奖结果号码-查询历史记录168 We co-founded Pact, a beauty packaging collection program, to demystify how to recycle your empties and divert waste from landfills.
learn more about pact
We co-founded Pact, a beauty packaging collection program, to demystify how to recycle your empties and divert waste from landfills.
learn more about pact






























































































































 >
>